Erstellung von Prototypen - die wichtigkeit des Visuellen Inputs
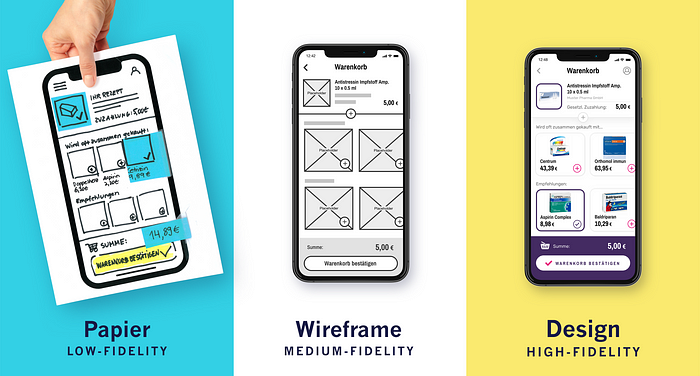
Bei den diversen Projekten, die wir bei eggs unimedia zusammen mit unseren Kunden umsetzen, arbeiten wir oft sehr eng mit den zuständigen Design Teams zusammen. Insbesondere in den Abstimmungsphasen ist es sehr wichtig, die Visionen visuell darzustellen, um sowohl den Kunden als auch den Entwickler-Teams früh eine Vorstellung zu geben, wie das Endprodukt aussehen könnte. Begriffe wie Wireframes, Layouts und Prototypen werden in diesem Kontext häufig verwendet. Was sie jedoch bedeuten und welchen Zweck sie erfüllen, ist vielen Entwicklern und Kunden nicht immer bekannt.
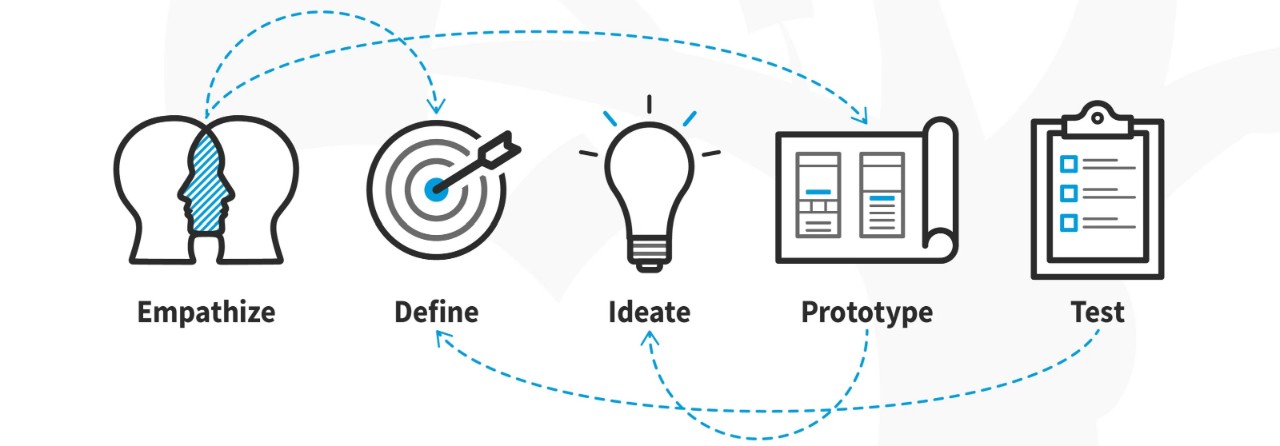
Dieser Artikel beschäftigt sich im ersten Teil mit dem konzeptionellen Gestalten digitaler Produkte und insbesondere mit dem iterativen Design Prozess aus der Sicht eines User Experience (UX) - Designers. Im zweiten Abschnitt werden zwei mächtige Tools zur Erstellung von Prototypen vorgestellt, die bei den Visualisierungen von Konzepten unterstützen. Zudem ist dieser Blogeintrag eine Ergänzung zu dem Techtalk Beitrag im Juni 2022 – nähere Infos hier.