
Digitale Barrierefreiheit
Ein Leitfaden für Unternehmen
!!! Text-Version in leichter Sprache !!!
Ein Blog-Artikel in Kooperation mit unserem Partner acquisa
Das Internet ist für viele von uns eine Selbstverständlichkeit. Doch wie steht es um die Zugänglichkeit für Personen mit körperlichen oder geistigen Einschränkungen? Betrachten wir einige wichtige Zahlen, um das Ausmaß dieser Herausforderung zu verstehen:
Fast 50.000 Menschen haben Schwierigkeiten mit Maus und Tastatur, weil ihnen Gliedmaßen fehlen.
Fast eine Million Menschen können digitale Geräte schlecht bedienen, weil sie Probleme mit ihren Gliedmaßen haben.
Über 300.000 Menschen sind blind oder sehbehindert.
Fast genauso viele haben Probleme mit dem Sprechen, Hören oder dem Gleichgewicht.
*Wichtiger Hinweis: Diese Daten stammen aus der Statistik schwerbehinderter Menschen (Statistisches Bundesamt, Bonn).
Sie zeigen, wie viele Menschen in Deutschland betroffen sind.
Aber eine Person kann auch mehrere Probleme haben.
Auch vorübergehende Probleme wie Verletzungen können die Nutzung des Internets erschweren. Daher könnten mehr Menschen betroffen sein.
Aber schon diese Zahlen zeigen: Digitale Barrierefreiheit ist sehr wichtig.

Unternehmen und Webseitenbetreiber sind gefordert, ihre Online-Angebote barrierefrei zu gestalten. Dies ist nicht nur aus sozialer Verantwortung wichtig, sondern erweist sich auch geschäftlich als vorteilhaft. Eine für alle zugängliche Webseite spricht eine breitere Kundengruppe an. Um dieses Ziel zu erreichen, ist es entscheidend, den aktuellen Stand der Webseite zu bewerten und gegebenenfalls anzupassen. Dieser Leitfaden bietet praktische Anleitungen, wie diese Verbesserungen umgesetzt werden können.
Essenzielle Aspekte der digitalen Barrierefreiheit
Die digitale Barrierefreiheit ermöglicht es jedem, das Internet effektiv zu nutzen. Sie erleichtert Menschen den Zugang zu Informationen und Ressourcen, die sie online suchen.
Sehen wir uns an, was bei der digitalen Barrierefreiheit wichtig ist und wer davon profitiert.
Was ist digitale Barrierefreiheit und warum benötigen wir sie?
Die Idee hinter der digitalen Barrierefreiheit ist einfach: Jeder soll Websites, Apps und andere digitale Inhalte nutzen können. Egal, ob jemand eine Behinderung hat, älter ist oder kein gutes technisches Verständnis hat. Auch Menschen, die gerade krank sind oder sich verletzt haben, fallen darunter. Durch die digitale Barrierefreiheit wird das Internet für alle nutzerfreundlicher.

Betroffene Nutzergruppen und Herausforderungen
Die Digitalisierung bietet viele Möglichkeiten, aber es gibt auch Hindernisse für viele Menschen. Dazu zählen Personen
mit Seh- oder Hörproblemen,
mit Bewegungseinschränkungen,
mit Schwierigkeiten beim Lesen und Verstehen von Texten
und kurzfristigen Probleme, wie Verletzungen oder Krankheiten.
Dank der Barrierefreiheit können alle diese Menschen das Internet gleichberechtigt nutzen.
Wie hilft Barrierefreiheit bei der Webseite-Suche und dem Nutzererlebnis?
Barrierefreiheit hilft, deinen Webseite-Code gut zu strukturieren. Das macht es für Suchmaschinen einfacher, deine Seite zu finden und zu verstehen. Und wenn die Inhalte besser organisiert und leichter zu verstehen sind, profitieren davon auch alle Nutzer. So findet sich jeder leichter zurecht.
Gesetze und Regeln für digitale Barrierefreiheit
Die digitale Barrierefreiheit ist nicht nur eine gute Idee, sondern auch gesetzlich verpflichtend.
Gesetz zur Stärkung der Barrierefreiheit
Das Gesetz zur Stärkung der Barrierefreiheit (BFSG) soll sicherstellen, dass alle Menschen am Wirtschaftsleben teilnehmen können. Durch das Internet wurde vieles einfacher, aber für viele Menschen gibt es noch digitale Barrieren. Deshalb setzt das BFSG eine EU-Richtlinie in deutsches Gesetz um. Sie besagt, dass Webseiten und Apps barrierefrei sein müssen.
Das Gesetz gilt aber auch für private Unternehmen und private Webseitenbetreiber. Diese müssen nun Informationen zur Barrierefreiheit bereitstellen. Wenn sie das nicht tun, können Strafen drohen. Außerdem können Nutzer melden, wenn sie Barrieren auf einer Internetseite finden und die Beseitigung davon verlangen.
Web-Zugänglichkeits-Initiative und Richtlinien für barrierefreien Web-Inhalt
Die Web-Zugänglichkeits-Initiative (WAI) ist ein Projekt, das das Internet für alle zugänglich machen will.
Dafür wurden Richtlinien für barrierefreie Web-Inhalte (WCAG) erstellt.
Diese sind in drei Stufen aufgeteilt (A, AA, AAA) und geben Hinweise und Tipps für die Gestaltung von Webseiten.
So gibt es zum Beispiel Kriterien für Alternativtexte, die Tastaturnavigation, Farbkontraste und mehr.
Mit diesen Regeln und Richtlinien sollen Webangebote erstellt werden, die rechtlich sicher und für alle nutzbar sind.
Im nächsten Teil erklären wir dir, wie du deinen aktuellen Stand bei der Barrierefreiheit prüfen und verbessern kannst.

Vorteile der digitalen Barrierefreiheit
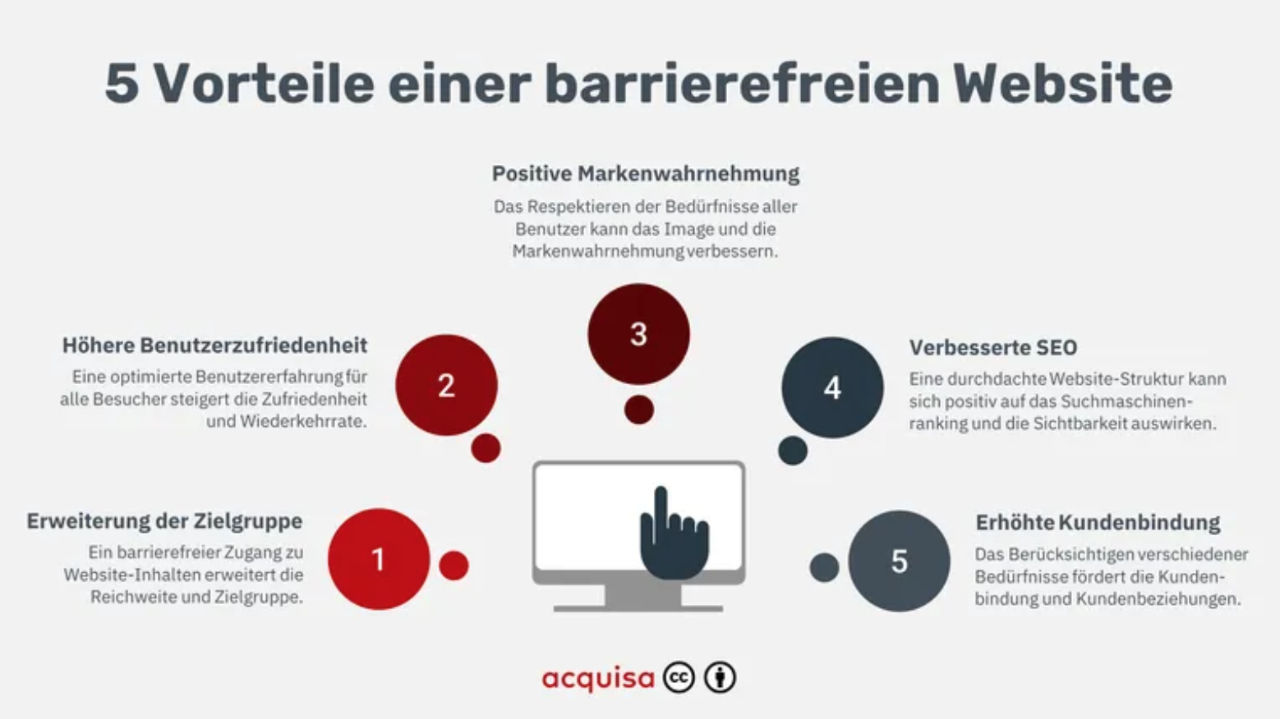
Digitale Barrierefreiheit hat viele Vorteile, für alle Nutzer. Schauen wir uns die wichtigsten an.
Mehr Menschen erreichen: Mit der digitalen Barrierefreiheit erreichst du mehr Menschen.
In Deutschland gibt es zum Beispiel rund 10 Millionen Menschen mit Behinderungen. Barrierefreie Webseiten sind auch gut für ältere Menschen und Menschen, die gerade eine Behinderung haben.
So machst du dein Angebot nicht nur für mehr Menschen zugänglich, sondern kannst auch mehr Menschen als Kunden gewinnen.
Besseres Nutzererlebnis: Barrierefreie Webseiten sind gut organisiert und haben klare Strukturen.
Sie sind einfach zu benutzen und bieten auf allen Geräten das gleiche Erlebnis.
So sind alle Nutzer zufriedener, weil sie deine Seite besser nutzen können.
Gut für das Ansehen deines Unternehmens: Mit einer barrierefreien Webseite zeigst du, dass dir alle Menschen wichtig sind.
So trägst du zu einem verbesserten Ruf für dein Unternehmen bei.
Das schafft Vertrauen bei den Kunden und bindet sie an dein Unternehmen.
Denn Kunden fühlen sich mit Unternehmen verbundener, die auf ihre Bedürfnisse Rücksicht nehmen.
Kundenbindung: Eine barrierefreie Webseite macht es den Nutzern leichter, deine Angebote zu nutzen.
Wenn die Kunden zufrieden sind, kommen sie auch wieder.
So kannst du Kunden binden und behalten.
Bessere Auffindbarkeit im Internet: Suchmaschinen mögen Webseiten, die gut strukturiert und einfach zugänglich sind.
Barrierefreie Webseiten werden deshalb oft besser gefunden.
Das erleichtert es den Bots der Suchmaschinen, deine Inhalte zu finden und zu verstehen.
So wird deine Webseite besser sichtbar und du kannst mehr Besucher gewinnen.

Quelle: acquisa/ Barrierefreie Website
Bewertung des aktuellen Standes
Wenn du die Barrierefreiheit deiner Webseiten und Apps verbessern willst, musst du erst schauen, wo es Probleme gibt.
Selbstprüfung und Prüfung durch andere
Es gibt verschiedene Wege und Werkzeuge, um zu prüfen, wie barrierefrei dein digitales Angebot ist:
Selbstprüfung: Im ersten Schritt kannst du selber zu prüfen, in welchem Umfang du die Richtlinien für barrierefreien Web-Inhalt (WCAG) bereits umsetzt.
Browser-Tools: Es gibt kostenlose Online-Tools wie WAVE und die axe DevTools, die deine Webseite prüfen. Sie zeigen dir, wo du noch etwas verbessern kannst. Sie sind einfach zu nutzen und liefern schnell Ergebnisse.
Externe Prüfungen: Neben der Selbstprüfung ist es oft gut, Experten zu beauftragen. Sie sollten idealerweise auch Tests mit Menschen mit Behinderungen machen. So stellst du sicher, dass deine Webseite für alle nutzbar ist.
BIK BITV-Test: In Deutschland gibt es den BIK BITV-Test. Er ist kostenpflichtig, aber er ist auch anerkannt als Prüfung für barrierefreie Webseiten. Der Test prüft 98 Punkte und hat zusätzliche Anforderungen nach der EN 301 549.
Wenn du alle diese Wege nutzt, kannst du sicherstellen, dass deine Webseite den gesetzlichen Anforderungen entspricht und für alle Nutzer zugänglich ist.
Identifizierung von Barrieren und Verbesserungspotenzialen
Nachdem du die digitalen Barrieren gefunden hast, solltest du sie gezielt beheben.
Es ist wichtig, dass alle Teams in deinem Unternehmen von Anfang an dabei mitmachen.
Eine gute Konzeption kann viele Probleme von Anfang an vermeiden.
So schaffst du eine gute Grundlage für die Entwicklung und das Erstellen von Inhalten.
So machst du dein Angebot barrierefrei
Das Umsetzen von digitaler Barrierefreiheit erfordert technisches Wissen und Zusammenarbeit. Du solltest zuerst dafür sorgen, dass alle in deinem Unternehmen die Wichtigkeit von Barrierefreiheit kennen.
Alle Mitarbeiter sollten wissen, was verschiedene Nutzergruppen brauchen und wie man Barrierefreiheit praktisch umsetzt.
Dabei sollte die digitale Barrierefreiheit als einen wichtigen Teil der Unternehmenskultur angesehen werden, der alle angeht.
Regeln für barrierefreies Design
Du solltest Regeln für barrierefreies Design entwickeln, die auf Standards wie WCAG und BITV basieren.
Diese Regeln sollte klare Vorgaben und Anhaltspunkte für Designer, Entwickler und alle anderen Mitarbeiter haben. Achte darauf, diese Regeln immer wieder zu überprüfen und zu aktualisieren.
Barrieren finden und beheben: Technische und inhaltliche Lösungen
Um deine digitalen Angebote für alle zugänglich zu machen, musst du genau analysieren, ob es Barrieren gibt.
Diese könnten Nutzer davon abhalten, deine Angebote zu nutzen.
Nach dieser Analyse musst du gezielt Lösungen entwickeln und umsetzen, um technische und inhaltliche Hindernisse zu beseitigen.
Dabei ist Zusammenarbeit mit deinem Team aus Webentwicklern, Content Managern und Grafikdesignern wichtig.
So stellst du sicher, dass alle von Anfang an barrierefrei denken und handeln.

Barrierefreiheit immer wieder prüfen und verbessern
Du solltest regelmäßig prüfen und messen, ob dein Angebot barrierefrei ist.
So kannst du immer wieder Verbesserungen finden und umsetzen.
Dabei solltest du automatisierte Tests, manuelle Prüfungen und das Feedback von Nutzern berücksichtigen.
Es ist auch wichtig, dass alle in deinem Team immer wieder geschult werden und über die neuesten Anforderungen an Barrierefreiheit Bescheid wissen.
So stellst du sicher, dass sie die Standards dauerhaft einhalten.
So vermeidest du Barrieren: Tipps für Web-Entwicklung und Inhaltsgestaltung
Es gibt verschiedene Wege, Barrieren abzubauen und Webseiten für alle zugänglich zu machen. Wir zeigen dir einige Tipps für die fünf wichtigsten Bereiche.
1. Einfach zu verstehen: Klare Kommunikation und Navigation, die jeder versteht
Die Informationen auf deiner Webseite sollten leicht verständlich, gut organisiert und mit hilfreichen visuellen Elementen ergänzt sein. Die Navigation sollte klar und einheitlich sein, damit sich Nutzer einfach orientieren können. Die Sprache sollte verständlich und die Sätze kurz sein. Unterstützen kannst du das mit hilfreichen visuellen Elementen.

++ Expertentipp ++
Nutze hierarchische Menüs und Breadcrumbs (Breadcrumb-Navigation), damit Nutzer ihren Weg auf deiner Seite finden. Achte dabei darauf, dass die Menüstruktur logisch ist und der Navigation den Bedürfnissen deiner Nutzergruppe entspricht.
2. Flexibel im Umgang: Interaktion sollte anpassbar sein und viele Bedienmöglichkeiten bieten
Nutzer sollten die Webseite mit verschiedenen Eingabegeräten wie der Maus, Tastatur oder Touchscreen nutzen können. Alle Interaktionsmöglichkeiten sollten flexibel sein und Alternativen wie Tastaturkürzel bieten.

++ Expertentipp ++
Achte darauf, dass man alle Elemente, die man bedienen kann, gut sieht und sie sich deutlich vom Hintergrund abheben. So wissen auch Nutzer, die nur die Tastatur nutzen, immer, wo sie gerade sind. Hier helfen CSS-Stile, die zum Beispiel Buttons und Links deutlicher zeigen, wenn sie ausgewählt sind.
3. Optimal sichtbar: Gestaltung mit starken Kontrasten und klarer Struktur
Farbkontraste und gut strukturierte Layouts unterstützen die Lesbarkeit einer Website. Benutze gut lesbare Schriftarten und achte darauf, dass Texte, Bilder und interaktive Elemente gut voneinander abgesetzt sind.

++ Expertentipp ++
Nutze den "WebAIM Color Contrast Checker", um zu sehen, ob deine Farben gut sichtbar sind. So können auch Menschen mit Sehschwächen alles gut sehen. Halte dich an das empfohlene Kontrastverhältnis, wie es von den WCAG 2.1 vorgeschrieben ist.
4. Gut hörbar: Klare Audios und alternative Darstellungen
Sorge für eine gute Audioqualität und andere Darstellungsformen. Menschen mit Hörproblemen brauchen Alternativen zu hörbaren Inhalten. Biete hierfür Untertitel oder Texte von Videos und Podcasts an. Sorge dafür, dass der Ton gut und die Wörter klar verständlich sind.

++ Expertentipp ++
Ergänze Videos mit Bildbeschreibungen für Menschen mit Seheinschränkungen. Nutze Videoplayer, die solche Ergänzungen unterstützen. Achte darauf, dass man sie einfach ein- und ausschalten kann.
5. In vielen Sprachen: Texte in verschiedenen Sprachen und einfach ausgedrückt
Veröffentliche deine Texte in einfacher und leicht verständlicher Sprache. Überlege, ob es sinnvoll ist, deine Website zu übersetzen, um mehr Leute zu erreichen. Texte sollten so geschrieben sein, dass sie jeder versteht – egal, wie gut man gebildet ist oder welche Sprache man spricht.

++ Expertentipp ++
Du solltest immer prüfen, wie leicht deine Texte zu lesen sind. Hierfür gibt es Tests wie den "Flesch-Reading-Ease-Test" oder den "Gunning-Fog-Index". Sie helfen dir zu verstehen, wie kompliziert deine Texte sind und ob du sie vereinfachen solltest. So schaffst du es, dass mehr Menschen deine Texte verstehen können.
Fazit
Digitale Barrierefreiheit ist nicht nur für Firmen wichtig, um online für alle erreichbar zu sein, sondern auch um die Grundrechte aller zu wahren. Wenn wir Hürden im Internet minimieren, machen wir das digitale Leben für alle einfacher – so steht es auch in unserem Grundgesetz. Unternehmen, die das umsetzen, erfüllen nicht nur Gesetze, sondern tragen zu einer offenen Gesellschaft bei.
Das Schöne daran: Unternehmen erreichen so mehr Menschen und verbessern ihr Image. Ein echter Gewinn! Deswegen sollten Firmen die Regeln beachten, ihre Angebote prüfen und immer wieder verbessern. So setzen sie ein Zeichen für Gleichheit und stärken dabei auch ihre Marktstellung.
Barrierefreiheit in den Projekten von eggs unimedia
Bei eggs unimedia legen wir großen Wert auf barrierefreie Web-Projekte. Das ist für uns selbstverständlich, auch wenn es nicht explizit gefordert wird. Wir setzen dabei die genannten Tools und besten Praktiken täglich ein. Und wir bieten regelmäßig Fortbildungen zu diesem Thema an.

Rieke Angersbach ist unsere interne Ansprechpartnerin für Barrierefreiheit. Sie steht uns mit Rat und Tat zur Seite, macht Trainings, prüft, ob unsere Websites barrierefrei sind und leitet Verbesserungsmaßnahmen ein.
Auf die Frage nach dem Wichtigsten im Bereich Barrierefreiheit antwortete Rieke:
"Ich wünsche mir ein noch ausgeprägtes Bewusstsein für Barrierefreiheit, denn sie ist ein Grundrecht für alle Menschen und sollte eine Selbstverständlichkeit in allen Projekten sein.”
Über den Autor
Steffen Grigori ist in der dynamischen Welt des modernen Marketings und Vertriebs fest verwurzelt. Als Chef vom Dienst bei acquisa, dem Fachmedium für Marketing, Vertrieb und E-Commerce, hat er tiefe Einblicke in die sich ständig wandelnde Landschaft von Trends und Best Practices in dieser Branche. Seine Arbeit reflektiert sein Engagement für qualitativ hochwertige Inhalte und aktuelle Informationen. Er hat den Anspruch, der Marketinggemeinschaft konkreten Mehrwert zu bieten und ist stolz darauf, zur kontinuierlichen Weiterbildung und zur Fachkompetenz in der Branche beizusteuern.

