„Ein guter Webdesigner muss Internetseiten ansprechend gestalten können.“
… Wir wissen alle, dass das schon längst nicht mehr zutrifft. Denn er muss beim Design der User Experience die Einhaltung sämtlicher Details der mobilen Internetnutzung im Auge haben, um auf jedem Gerät eine perfekte Customer Experience bieten zu können.
In der heutigen Zeit, in der ein Enduser den Webauftritt auf einem Smartphone, Tablet oder Desktop betrachten kann, muss er das Responsive Webdesign vollkommen beherrschen. Das bedeutet, dass sich Inhalts- und Navigationselemente, sowie auch der strukturelle Aufbau des Layout-Grids einer Website, an die Vielzahl zu bedienender Bildschirmauflösungen anpassen kann.
Dabei sollen in jeder erdenklichen Ansicht Bilder oder Texte im Layout-Grid genau platziert sein und sich Elemente der Website stimmig in das Gestaltungsraster einfügen.
Textkomponenten sollen mit unterschiedlichen Textlängen gepflegt werden können. In Bild-Komponenten sollten Motive mit unterschiedlichen Fokuspunkten und Zuschnitten abbildbar sein. Das stellt in der Planungs- und Konzeptionsphase eine immense Herausforderung dar und für einen Designer ist es häufig nicht möglich, die Vielzahl der Variationen im Blick zu haben.
Daher wäre es doch eine schicke Lösung, wenn der Autor, der für den Inhalt der Komponenten verantwortlich ist, die Breite (also die Anzahl der Gestaltungsraster-Spalten) je nach Inhalt individuell auswählen könnte? Oder?
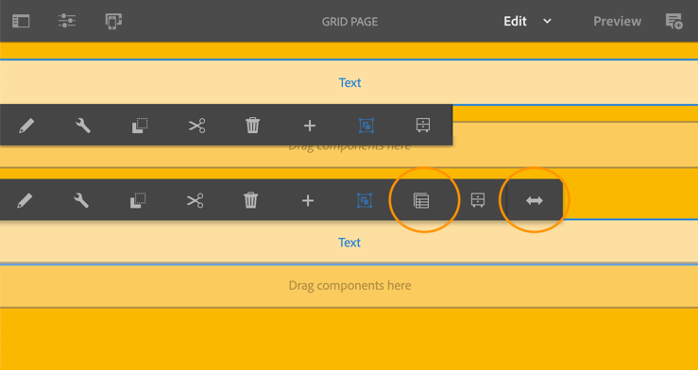
Adobe Experience Manager (AEM) bietet ab der Version AEM 6.3 eine enorme Erleichterung für das Erstellen eines responsiven Layouts an. Denn der Author, der für die Seitenpflege verantwortlich ist, kann Komponenten in einem responsiven Raster hinzufügen und positionieren.
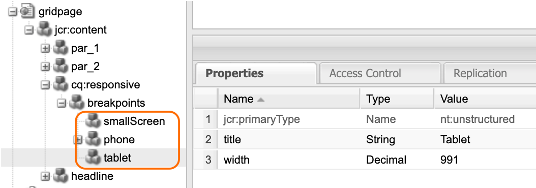
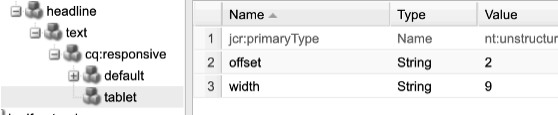
Dies wird mit dem frei einsetzbaren Layout-Container ermöglicht, welcher vordefinierte Breakpoints verwendet und es somit zulässt, dass sich Komponenten horizontal an einem Raster ausrichten und platzieren lassen.
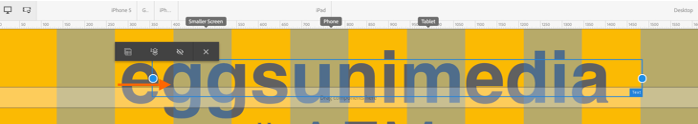
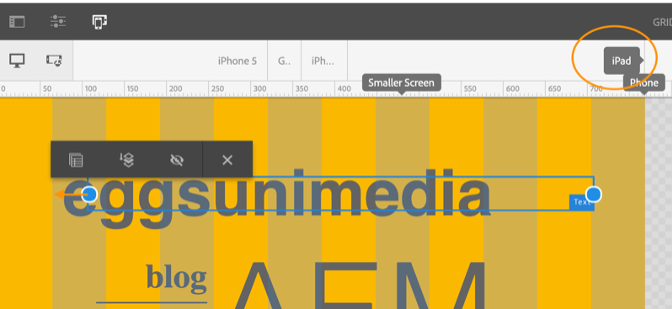
Der Redakteur kann über den sogenannten Layout-Modus frei definieren, bei welchem Viewport welches Verhalten des Inhalts stattfinden soll (sollen Textblöcke bei der Smartphone-Ansicht untereinander erscheinen, bei einer Desktop-Ansicht jedoch umfließen).