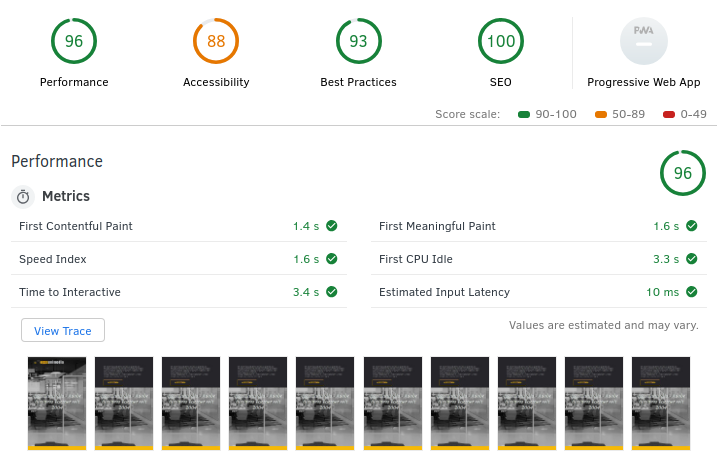
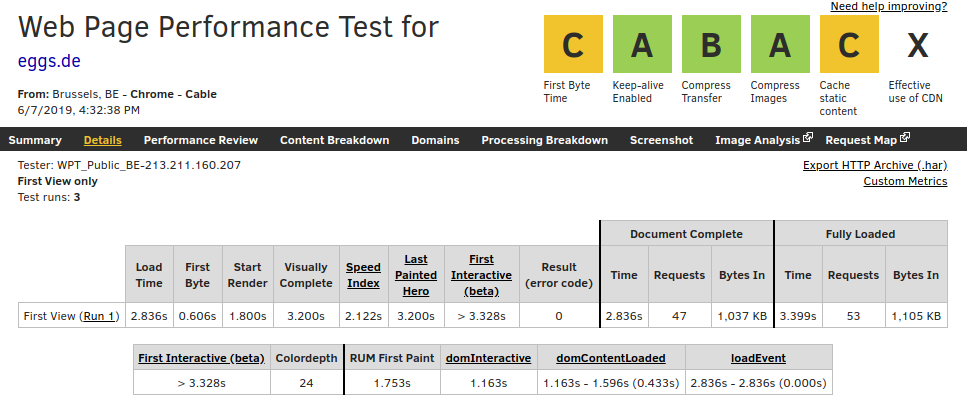
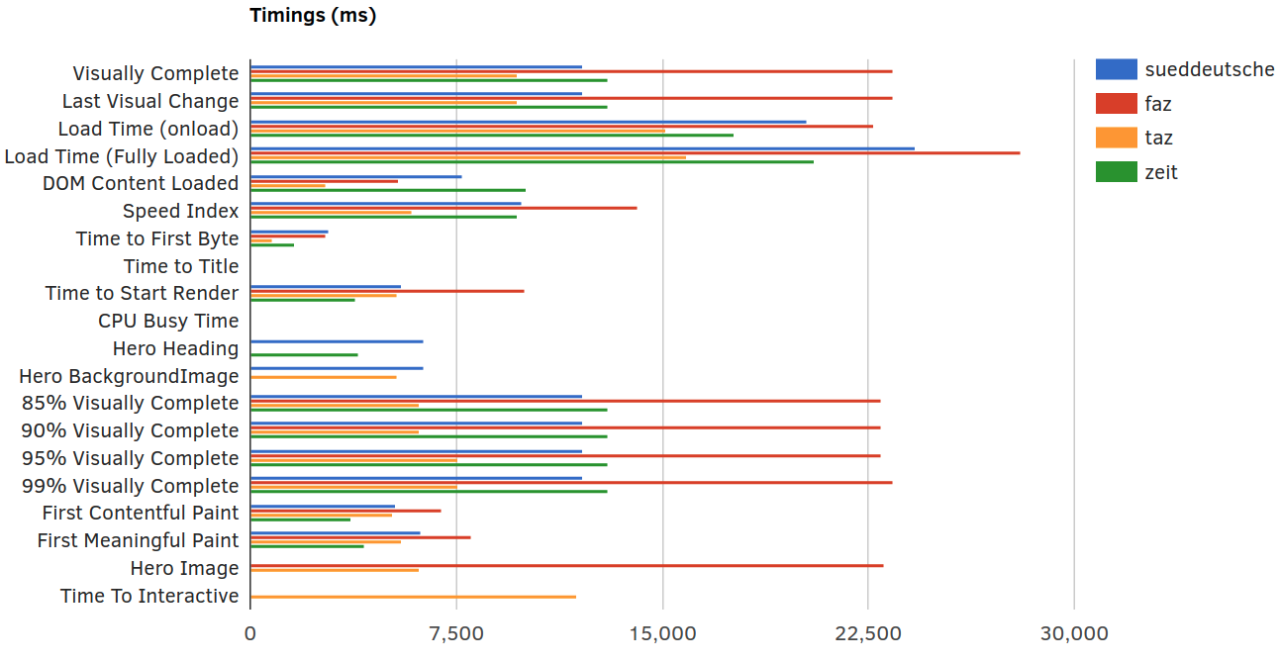
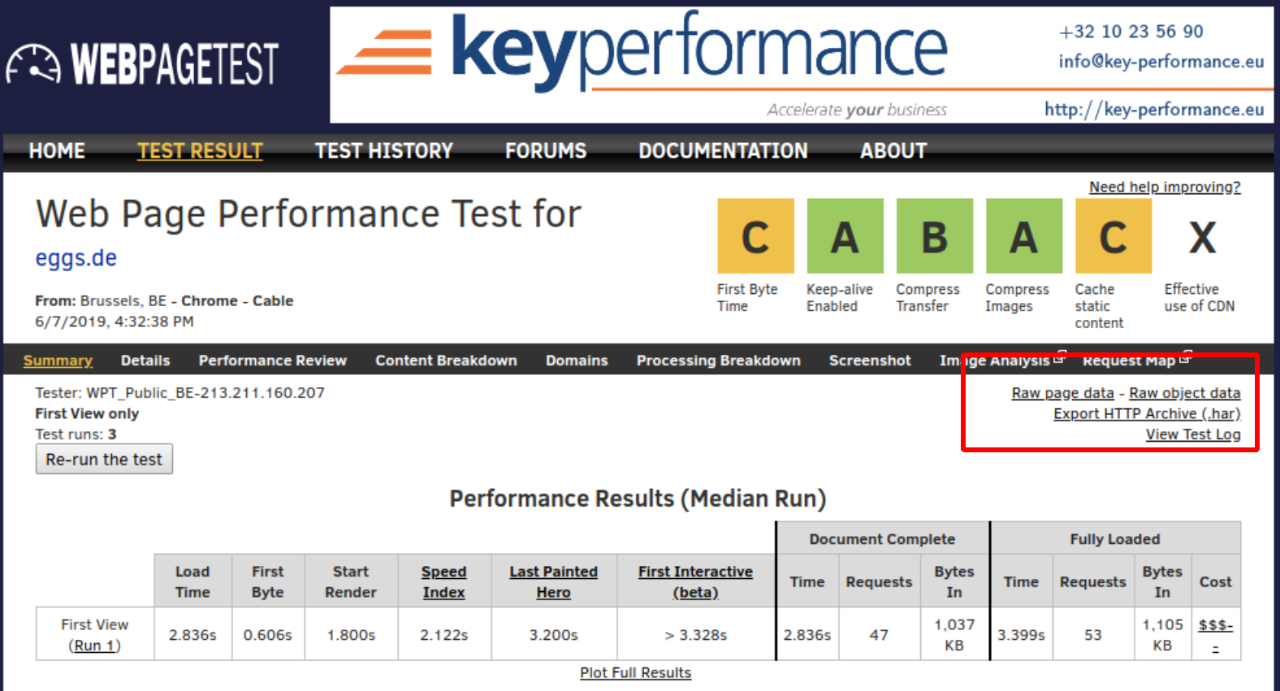
Möchte man insbesondere die Werte der KPIs persistieren, bietet sich der Export der Testdaten als CSV an: Mit Klick auf “Raw Page Data” wird der Download gestartet. Im Tabellenverarbeitungsprogramm ergibt sich daraufhin die unübersichtliche Darstellung aller für die Webseiten gesammelten Daten in äußerst langen Zeilen. Relevante Felder wie visualComplete und SpeedIndex lassen sich aber dabei meist dennoch gut wiederfinden.
Eine gewisse, wenn auch nicht selber kontrollierte Datenpersistenz ist bei einem Test über webpagetest.org aber ohnehin gegeben: Bei unserem Test waren alte Messungen auch nach über einem Jahr noch verfügbar. Die Datenexporte im .har- und im .csv-Format sollten also sicherheitshalber angefertigt werden, die Links zu den Testergebnissen zu behalten bietet sich aber auch an und sollte wohl über längere Zeit hinweg als Referenz ausreichen.
Monitoring
Durch den großen Funktionsumfang der oben genannten Tools, lassen sich zahlreiche Daten erheben, die als Diskussionsgrundlagen für die meisten Zwecke ausreichen sollten. Auch die übersichtlich aufbereiteten Vergleiche von webpagetest mit den Wettbewerbern sowie die manuellen Vergleiche vergangener mit aktuellen Testergebnissen, stellen eine große und sehr hilfreiche Basis zur Analyse dar. Je komplexer eine Webanwendung allerdings wird, und je mehr Partner involviert sind, umso mehr Risiko gibt es, dass unerwartete Peaks auftreten, die durch punktuelle Messungen nicht abgefangen werden können. Will man ein kontinuierliches Monitoring der Seite unter Performance- und Zuverlässigkeitsaspekten etablieren, so kommt man nicht daran vorbei, Geld in die Hand zu nehmen. Mit der webpagetest API lässt sich mit Sicherheit eine großartige Anwendung selber entwickeln, die kontinuierlich Messungen anstößt und die Ergebnisse visuell schmackhaft aufbereitet.
Hierzu braucht man aber definitiv mindestens Zeit, Wissen, Arbeitskraft und einen eigenen Server. Will man sich diese Arbeit nicht machen, so gibt es beim bereits bekannten Tool GTmetrix auch anmeldepflichtige, aber kostenfreie Varianten, die genau das schon für einen getan haben. Wenn es um das Monitoring geht, kommt man aber unweigerlich immer mehr in Richtung kommerzieller Anbieter, die umfassende Pakete anbieten, die von einfacher Überwachung und Benachrichtigungssystemen bei Ladezeitenpeaks oder Ausfällen bis hin zu ganzen Teams die beraten, Lösungen erarbeiten und ggf. sogar implementieren, reichen.
Die "Application Performance Management" Platform Dynatrace sei hier zumindest erwähnt, deren Leistungsumfang vom Synthetischen und Real User Monitoring von Frontend Performance KPIs, bis hin zum Tracking der Hardwarekennzahlen in AWS reicht. Die Daten lassen sich an Beratungsangebote koppeln und in konfigurierbaren Dashboards visualisieren. Das Angebot von Dynatrace ist, wie angedeutet, riesengroß und komplex. Gegen diese Komplexität und auch die Kosten des Tools muss der Bedarf bei Performanceproblemen selbstverständlich abgewogen werden.
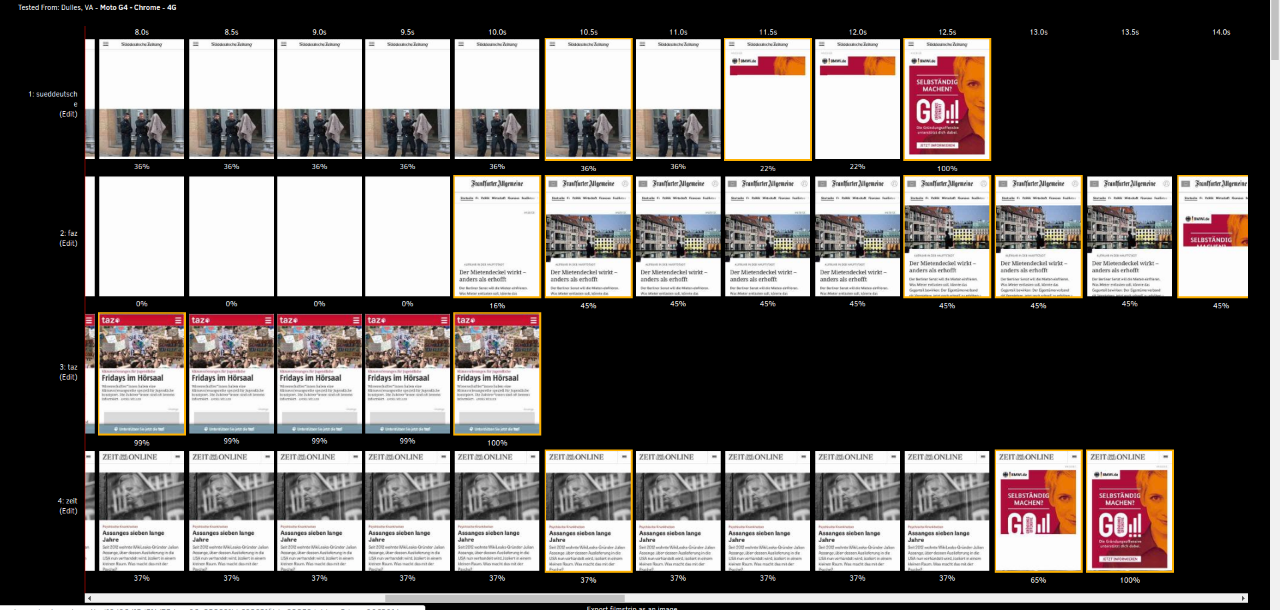
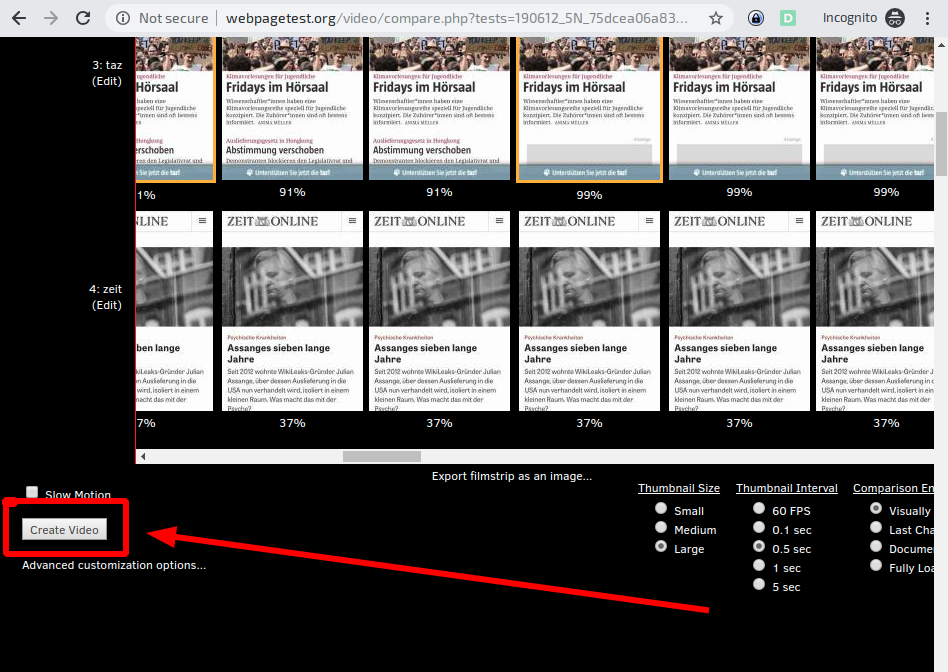
Weniger Funktionsumfang, dafür aber auch weniger Komplexität, bietet das tool Calibre, welches zu konfigurierten Zeitpunkten Messungen erhebt und Filmstrips speichert. Ist kein manueller Mehraufwand erwünscht, kann auch dieses Tool - beispielsweise auch nur für eine Zwischenphase zwischen mehreren Releases - das Bedürfnis, Verbesserungen zu visualisieren, befrieden.
Wer nach weiteren Tools sucht, dem sei noch dieser Artikel von keycdn empfohlen: https://www.keycdn.com/blog/website-speed-test-tools, der einige weitere interessante Tools zur Bewertung der Performance vorstellt. Besonders die Reporte von GTmetrix und pingdom haben sich als übersichtlich, vergleichbar und informativ erwiesen.
Da auf dem Segment der Webentwicklung und der Optimierung ihrer Produkte aber auch weiterhin viel tun wird, lohnen sich regelmäßige Blicke auf neue Tools und Entwicklungen.